Facebook is the largest social network and one of the most visited websites in the world. It can be used for not only posting of funny statuses and liking of photos; it is a powerful marketing tool. Everything is logical – a billion of users, the possibility of targeting to a particular type of audience, instant announcements and a bunch of other useful tricks that are not available offline. Today we can hardly find a company without a business profile or a popular person without a fan page. In this article I'll try to review in details the technical side of this phenomenon from the point of view of frond-end development.
The post is devoted not to the description of a page creation that is a trivial procedure, but to custom tabs that can be added manually and afterwards filled with the necessary content. Any, even a beginner in web development, is able to create a dozen of such tabs in one evening knowing some principles and nuances of their creation. I mean an overwhelming majority of different welcome-pages, announce-pages and pages with all kinds of informational text and graphic content. As for more difficult pages that contain graphic elements, forms and other functionality, more time is needed for sure.
First thing that is needed to be specified – we work with a product page, not with a personal profile. You cannot add a tab with custom content at a personal profile.
Thereby, you can add a custom tab only on the page of a product (brand, company, group, etc.) If you don't have such a page, it should be created following the link:www.facebook.com/pages/create.php
There's nothing complicated in creating such a page that is why I'll skip this stage. All the more, if a client asks to customize a page, he has it in most cases.
So, let's start.
Creation of Custom Tabs
Contents:
- 1. Preparation of account
- 2. Way number one: creation of a custom application by means of development tools
- 3. Way number two: adding a tab by means of 3d party applications
- 4. Installation and customization of the application Static HTML: iframe tabs
- 5. Installation and customization of the application Static Iframe Tab
- 6. Main steps when creating a tab. Variant 1 – creation of own application
- 7. Main steps when creating. Variant 2 – 3d party applications
- 8. Useful sizes
A custom tab can be made in two basic ways: by creation of own application by means of facebook-developer or using a 3d party application. The right way should be selected depending on technical specification and time given for development. Pros and cons of the each way will be provided below and the summary – at the end of the article.
It is implied that html content is already formatted and sent to public ftp-server.
Preparation of Account
Work with means of Facebook development starts with the following page:
developers.facebook.com/apps
You can view on it the created applications that are bound with the current account.
In the first place, we are interested in the button “+ Create New App”
But if you go to developers.facebook.com for the first time, you would probably need to complete a few additional steps: you should allow access to the developer application to your basic information and verify a password and also you need account verification. You can proceed with this by either sending an SMS with verification code to your cell phone number, or by inputting your bank card number. The sms is usually responded within a minute.
Way Number One: Creation of Own Application by Means of Development Tools
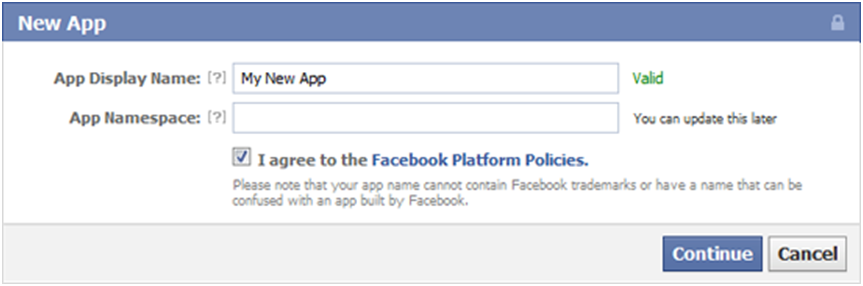
Right after pressing “Create New App” button appears a new window where it is suggested to input the Name of your future application and agree with Facebook platform policy:
The App Namespace field may be left blank (it is needed for fully-functional Facebook applications using Open-Graph and canvas-pages). Afterwards you should input a captcha code.
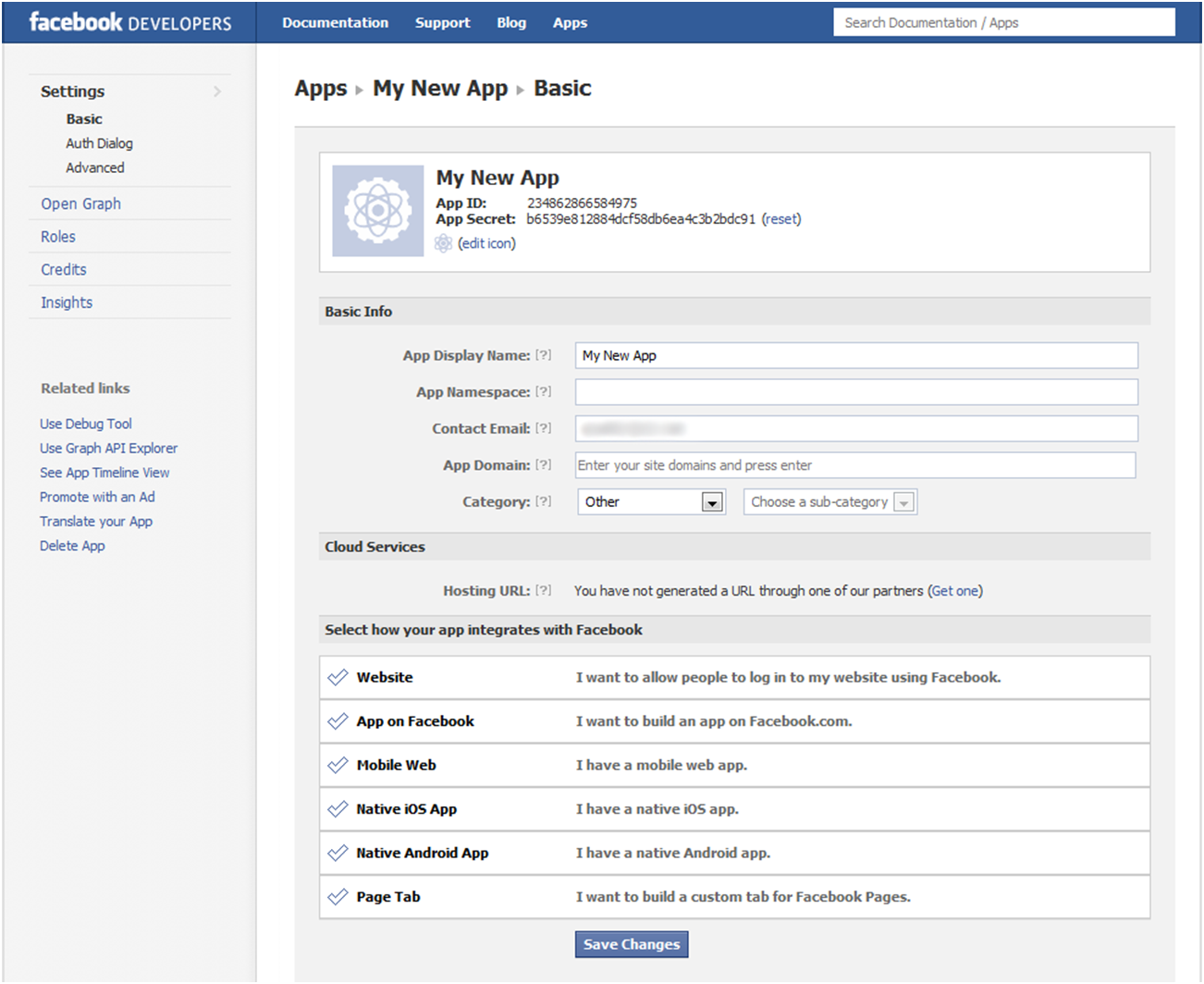
After submit we view Basic Settings of our application. Here you can download icon,set Name, select the application category and set other basic settings. But all these operations can be postponed and completed later. At the bottom of the page you should choose a method with which our application will be integrated in Facebook.

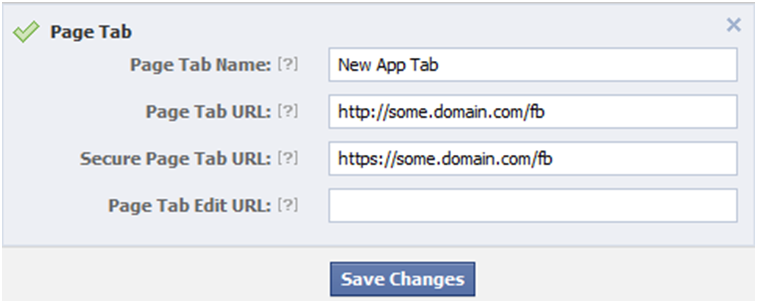
Our target is own custom tab that is why we select «Page Tab».
In the first field we input tab name, in the following 2 fields – direct links to our layout and dynamic content that were preliminary sent to the public server.
But here appears the first trick – SSL-protection is a mandatory demand of Facebook since October, 2011. That is why it is required that the needed URL is available via https protocol.

After pressing the button “Save Changes” we get a working tab. It is possible to open advanced section, if desired, and fine-tune the application.
Now we go directly to adding of the created application to the needed page.
How to add App / Custom Tab on a Facebook page
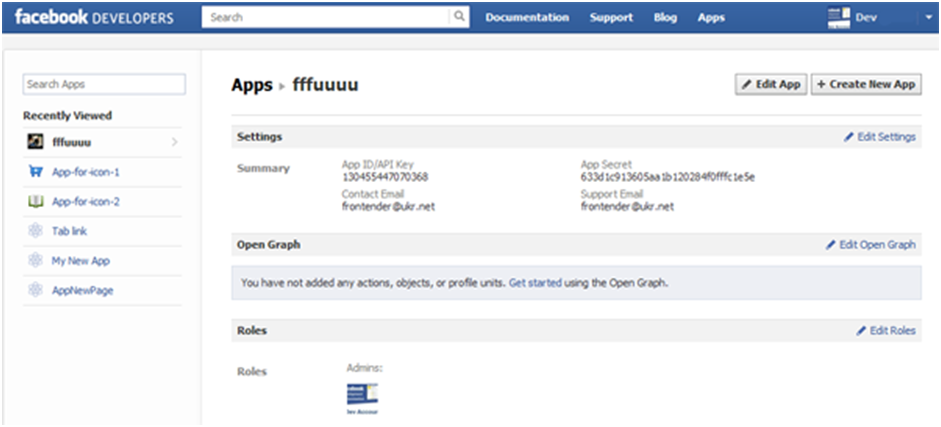
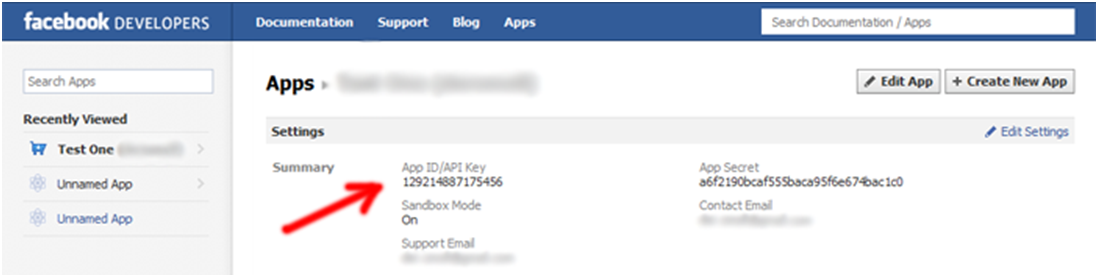
- Go to the page developers.facebook.com/apps/ and select the needed application. Here we're interested in the field App ID/API Key:
![Add API key Add API key]()
- We generate the following URL in the browser:http://www.facebook.com/dialog/pagetab?app_id=YOUR_APP_ID&next=YOUR_URL
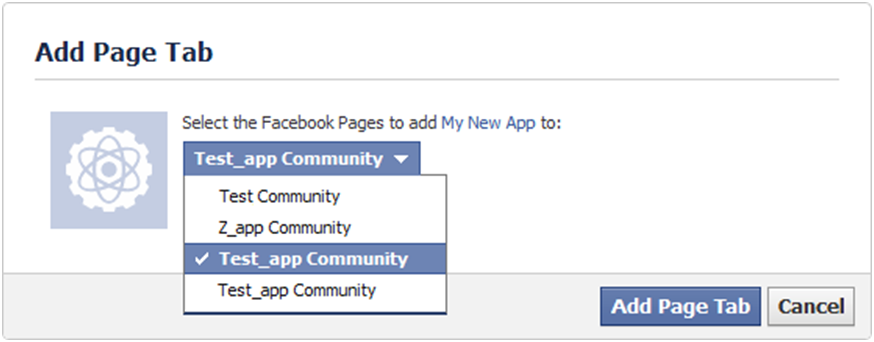
where instead of YOUR_APP_ID we put our own App ID, and instead of YOUR_URL specify the page that is given in the application settings in the field «Page Tab Url» - Click enter and in the opened menu select the page where we want to add the tab:
![Add Page Tab Add Page Tab]()
- Click “Add Page Tab” button and, if processed correctly, we find ourselves at the page mentioned in YOUR-URL. When you go back to the product page www.facebook.com/pages/your_url you'll be able to view the added tab at the very bottom of the list of the existing tabs. When you click ”EDIT”, you can change the location of our tab. But it is impossible to lift it higher of “Wall” and “Info” tabs (active before putting into operation of timeline).
One of the advantages of own application is the control over set of its parameters. If you go to application properties, you can fine tune them. One of the main advantages earlier was the possibility of setting up own tab icon, but when timeline appeared, design of tabs changed and now setting up of custom tab image does not bring any problems.
As for disadvantages, it is possible to refer here longer period of time for creation in the comparison with the second way and also the complexity of creation of the so-called fan-gate. You have probably seen this many times on different pages when you are suggested to click the Like button in order to view some hidden content.
Way Number Two – Adding of a Tab by Means of 3d Party Applications
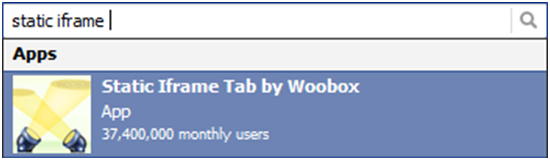
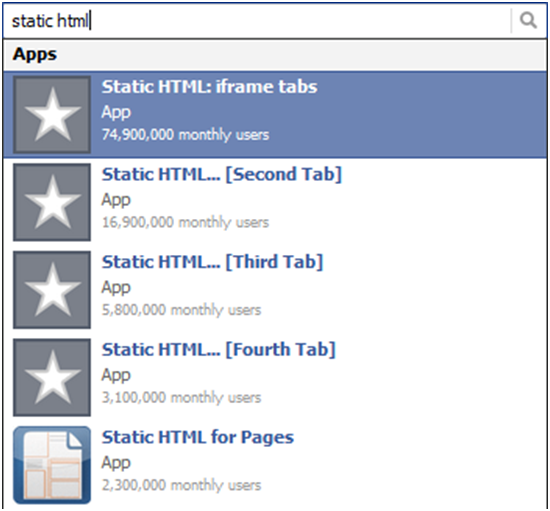
At the moment there are plenty of free applications that help to add and set up a custom tab at your page. It is enough to input in the search bar the query “static html” and you'll find the most popular applications in the results:

Do not consider FBML-applications as Facebook has refused from fbml in favor of html iframes.
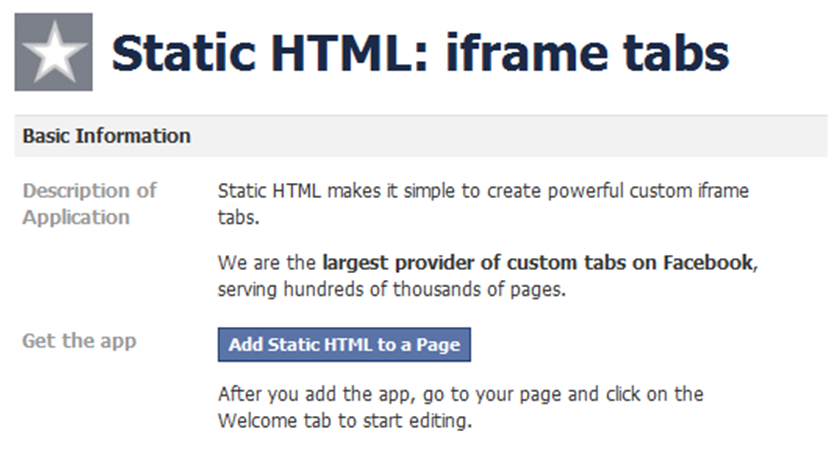
Let's consider the most popular application Static HTML: iframe tabs. The number of its active followers speaks for itself.
When we click on “Go to App”, we go to the page of the application that looks in the following way:
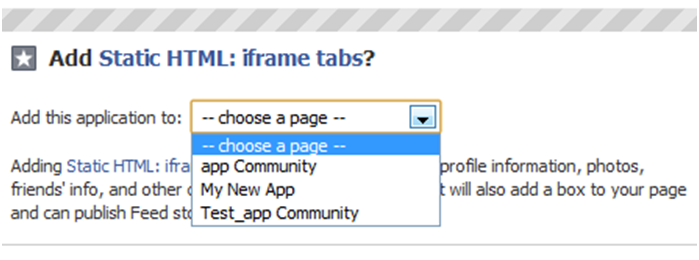
There we click “Add Static HTML to a Page” and choose the page we want to add the tab to:
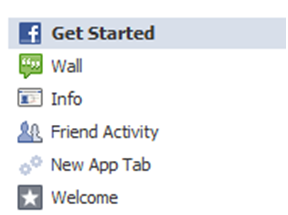
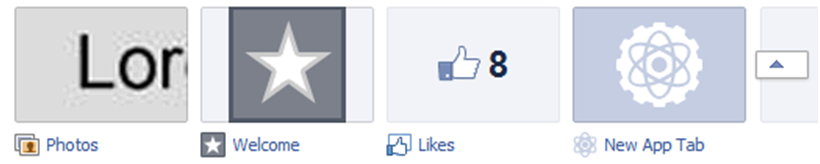
After proceeding with the abovementioned actions a new tab “Welcome” will appear among other tabs to the left of our page. Distinguishing characteristic of the Static HTML application is the icon of a white star on the gray background.
Tabs in the old variant:
Tabs in Timeline:

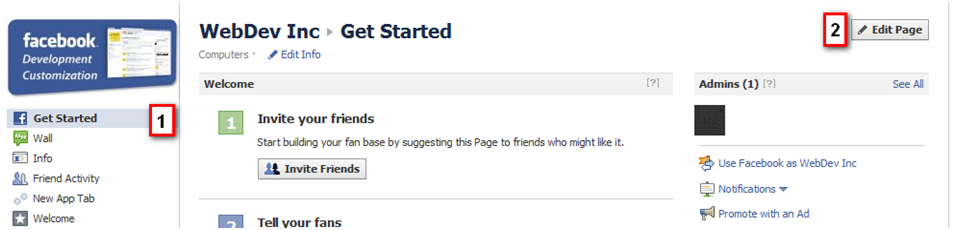
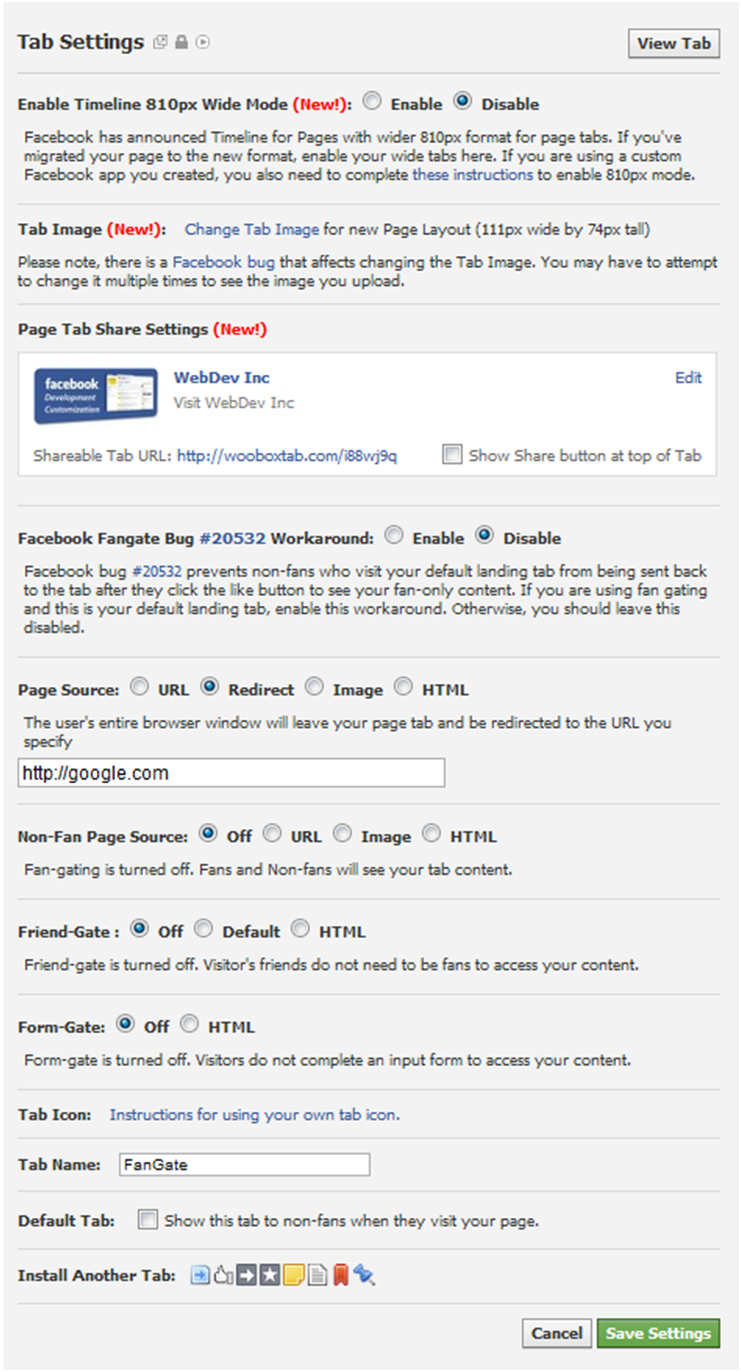
Let's move to the direct customization of the tab. At first we change its name. In the previous version of Facebook pages it was needed to go to the list of the installed applications. It was made by clicking “Edit Page” on the three default tabs (Get Started, Wall, Info).
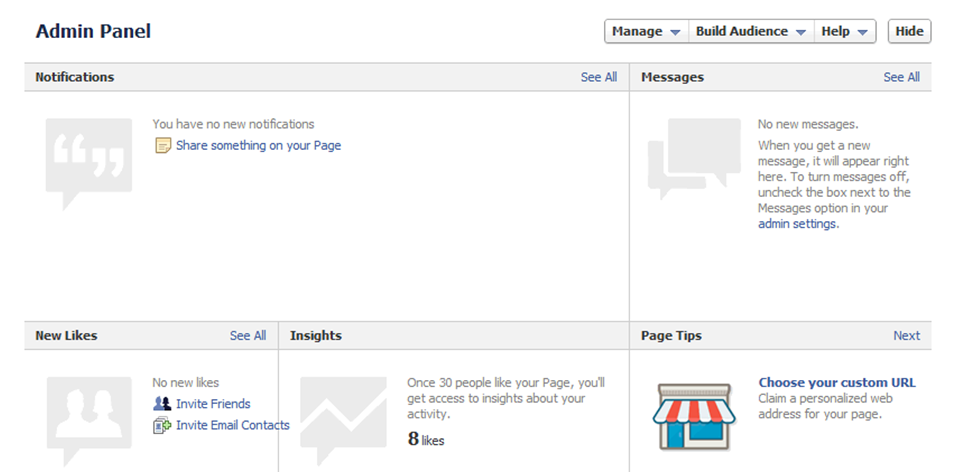
In the Timeline the page owners view admin panel above the main content.
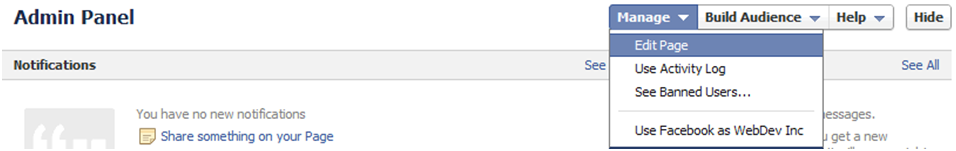
From the panel it is needed to switch to edit mode of the page properties:
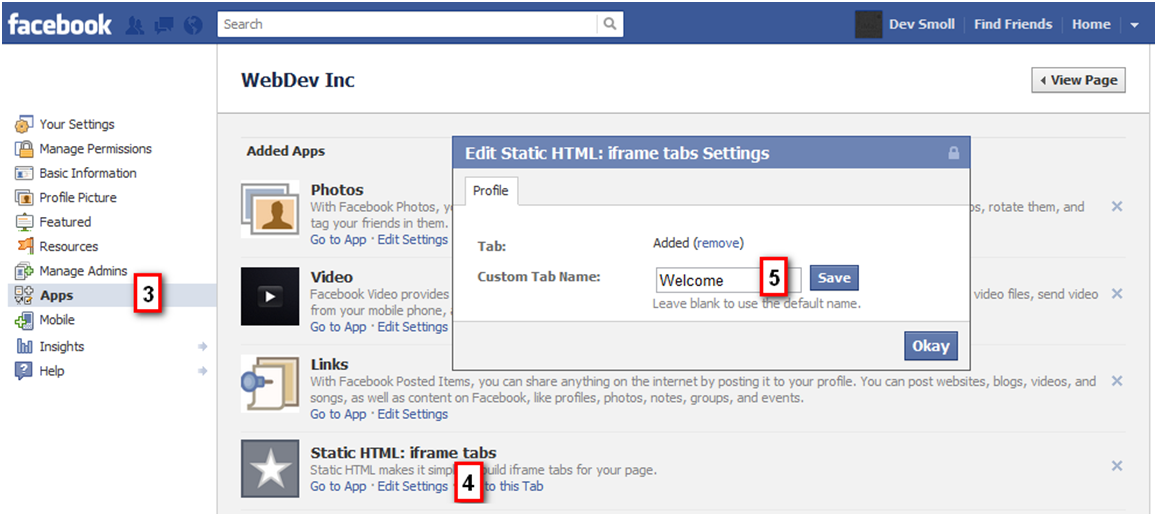
Next we select the needed application and click “Edit Settings”. In the appeared pop-up we can either change its name, or delete the tab.
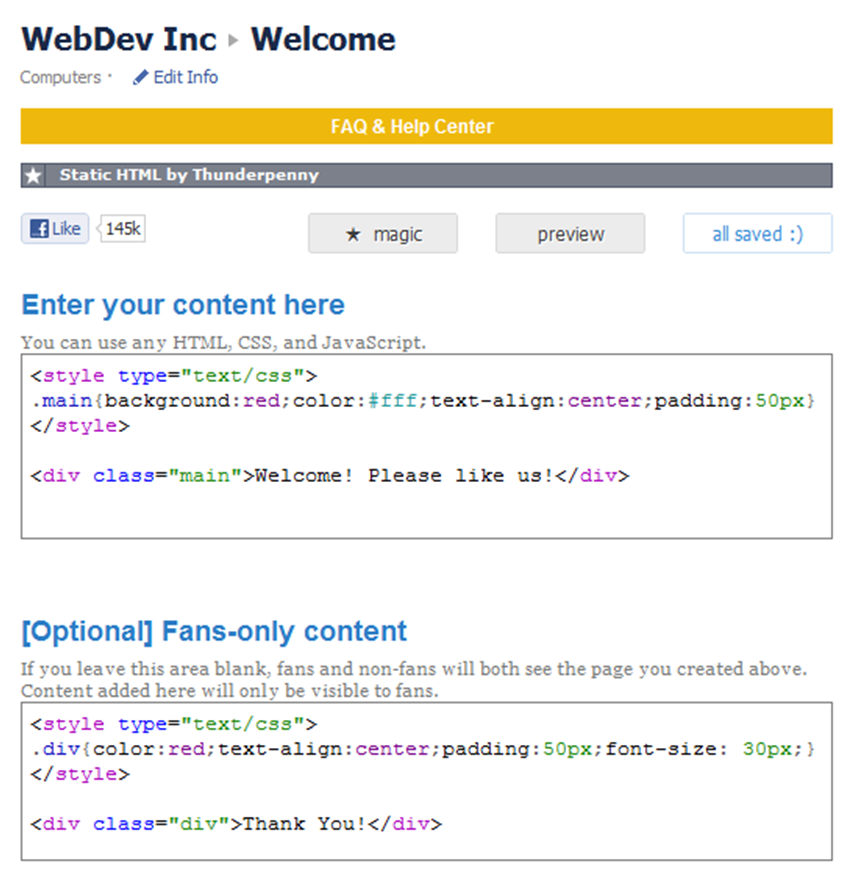
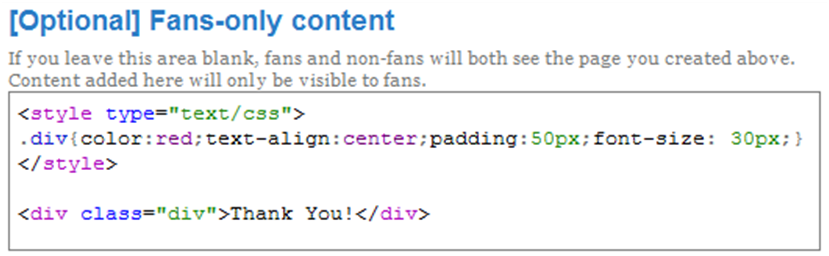
After we changed the tab name, we go to its content. For that we select it in the general list of tabs. If a user logged in as an administrator, he will see a page with settings. All other users will view the very content when choosing this tab.
Application Static HTML has support of “fan-gate” and this is one of its major advantages.
Content field may be filled either with html/css code, or with the direct link given with the help of iframe.
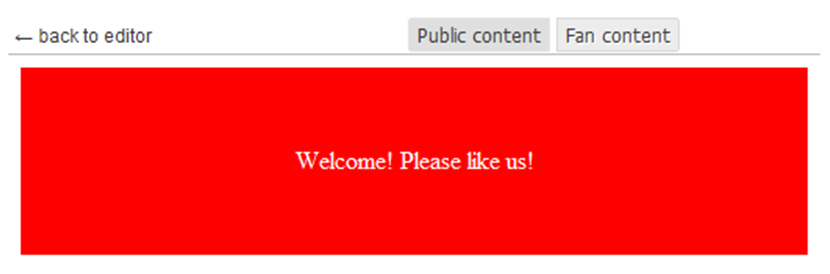
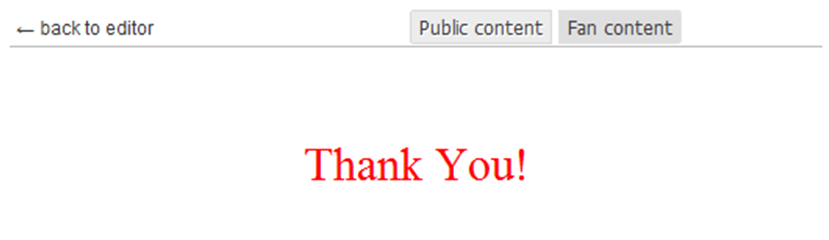
To view the result, click the preview. In the preview window we can choose the content we'd like to see – either public or available only to those users, who Liked the page.
Once, the main disadvantage of this application was the inability of icons change. But at the end of 2011 application developers added this possibility and with the introduction of the Timeline interface there's even no necessity in this – in the new mode users have no difficulties in setting up their own image for a tab.
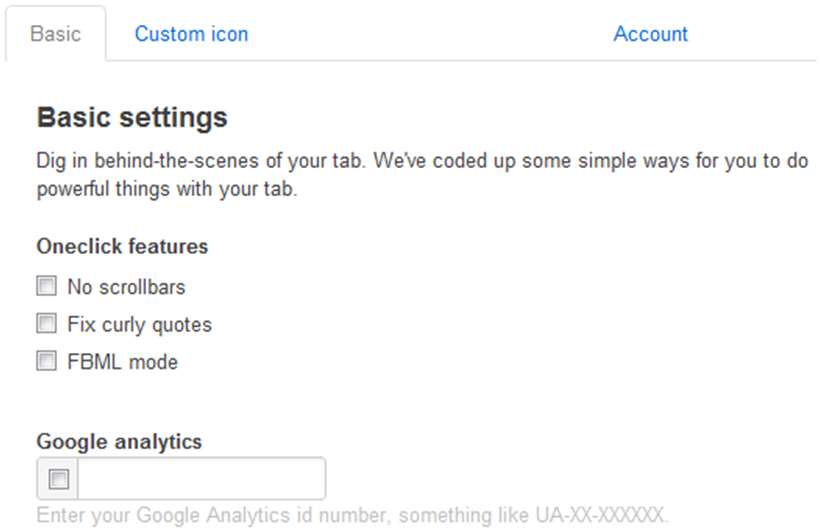
By clicking the button “magic *”, you can view several pleasant features like setting up of Google Analytics and compulsory hide the scrollbar.
Also, one of the most popular applications is “Static Iframe Tab”
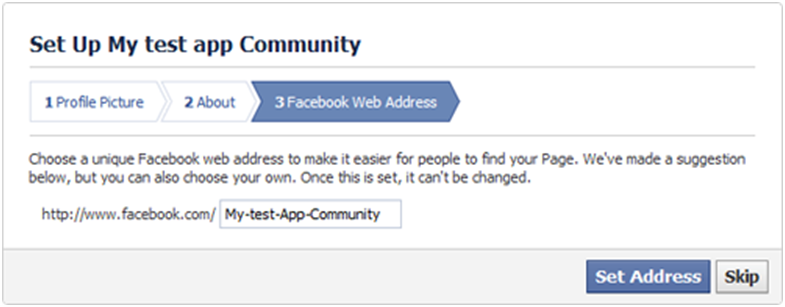
It is added on the page similarly to the previously described way of adding an application. But static iframe tab has wider set of customizations of the content tab. At the stage of adding a tab to the page, a user sees a small wizard where it is possible to add an image for a profile right away, fill “About” field and set up the unique name for the link to your page.
Summarizing the Abovementioned Information. Short Excerpts
Basic Steps in Creation. Variant 1 – Creation of Own Application
- Design analysis for complexity, dynamic content, custom icons, forms, etc.
- Coding of static content.
- Upload of files to an external server.
- Make sure that the files are available via https (SSL-protection is a mandatory requirement of Facebook since October 2011).
- Creation of Facebook application and in its settings pointing the link to the ready layout.
- Adding of this application to the product page as a tab.
- Change of the tab name.
- Profit!
Advantages of this way:
- Full control over the application and its personalization (privacy setting, change of icon, support of several languages, etc.);
- Absence of possible links to 3d party applications, advanced security;
- Stability of operation depends only upon the server where the layout is hosted.
Disadvantages:
- Complexity of customization of «Fan-Gate»;
- Creation of the own application is a bit longer than connection of the 3d party application;
- The necessity to use SSL.
The Main Steps When Creating. Variant 2 – 3d Party Applications
- Steps 1-2 of the first variant (analyze, code).
- Selection of the most appropriate application.
- Installation of the application to the product page.
- Customization of the application (indication of the link to layout, tab name, customization of “fun-gate” if there's a necessity)
- Profit!
Advantages of this variant:
- Relatively high speed of obtaining the needed result;
- Ease of customization of “fan-gate” and similar variants of accessibility to content;
- Usually easy customization and editing of content, even for a client;
- There's no need of the access using https.
Disadvantages:
- Links to the developer's site and versatile inscriptions like “powered by…”;
- There's no confidence in both the stable work of the application and its server and in the fact that it does not stop work after the next update of Facebook. For example, like that:
Summarizing everything, I can tell that the variant of enabling the 3d party application is simpler in customization and takes far less time for creation if to compare with own application creation. Additional major advantage is the simplicity of creation of “fan-gates”.
Among disadvantages I can mention the complexity of changing of standard icon of the application, links to websites of application developers and also dependence from these developers and their servers. In spite of the fact that Static HTML iframe tabs application has tens of millions of followers, there were cases when the application stopped working due to issues with their servers. But this discomforts a few users and, as a result, Static HTML can be seen on pages with great number of subscribers and very often they don't even bother to change a standard application icon to their own.
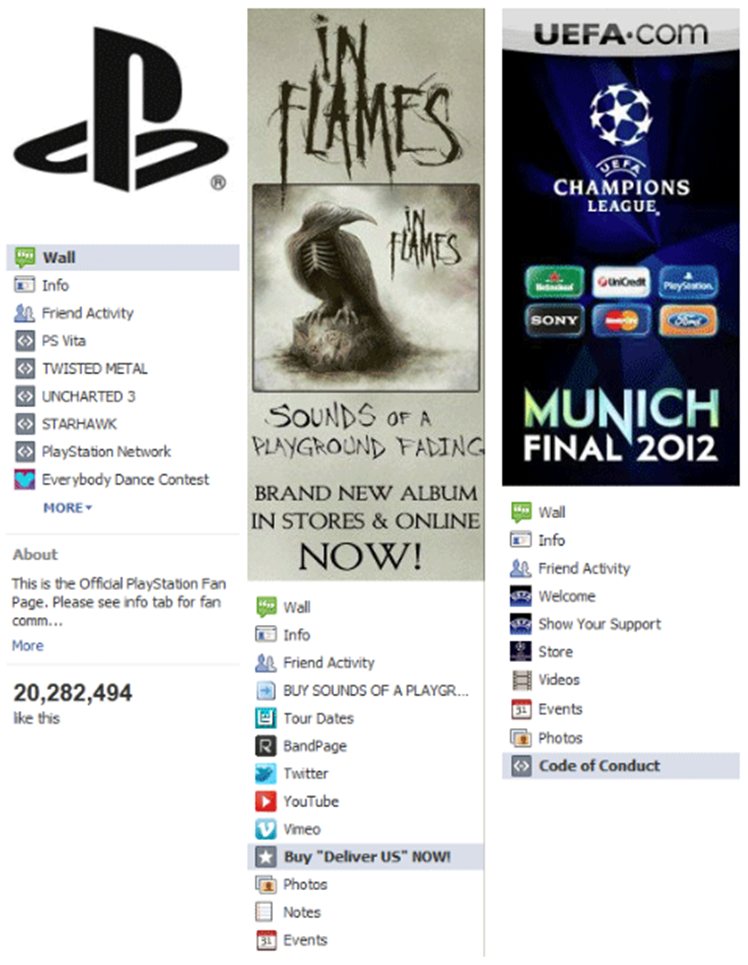
A few examples of popular pages that use custom tabs actively:
Old variant:
As you can see, these pages have not yet changed the old interface into the new Timeline that will be compulsory on the 30th of March.
New Timeline:
Useful Sizes:
- A profile/brand picture: width: 180px, height: 540px
- Assignable area for iframe with custom html content:
max-width: 520px (old variant), 810px (timeline), the height is unlimited - Avatar (the picture near the links and posts when the Like or Share button is clicked):
width: 90px, height: 90px - Maximum size of an image for download: width: 2048px, height: 2048px
- Maximally visible size of an image to view in an album or a slideshow: width: 960px, height: 720px
- Image in announcement: width: 110px, height: 80px
- Announcement text: title: 25 characters, body: 135 characters
- Status update: length: 63 206 characters
- Background for Timeline: width: 851px, height: 315px
- Comment: no limits for length
- Video: size: 1024, time: 20 minutes