In order to fully comprehend what Parallax is all about, it is absolutely necessary to begin with its basic notion. So let's see.
According to Wikipedia, the term itself derives from the Greek ‘parallaxis' which translates as ‘alteration'. Parallax is a semblant difference in the apparent position of an object viewed along two different lines of sight. It is measured by the inclination angle (or semi-angle) between those two lines. Essentially this means that nearby objects have a larger parallax than more distant objects when observed from different positions, so parallax can be utilized to identify distances. Objects which are located closer to the solar system have got bigger parallax than those that are far, therefore parallax can be used to evaluate celestial distances as well. As Webster states, parallax of the cross wires (an optical instrument) is their apparent displacement when the eye changes its position, caused by them not being exactly in the focus of the object glass. Binocular parallax is the apparent difference in position of an object as seen separately by one eye, and then by the other with the head remaining in the same position, unmoved. So basically parallax is an approach which works when multiple layers of data are put together and move at different speeds in order to create depth, movement or an effect that is much like 3D.
Interestingly enough parallax is not a completely new technology. In fact, it's not new at all. Parallax effect in the form of equation has been used by ocean navigators and astronomers for many years to calculate direction, distances and celestial objects, including the Sun, the Moon and other stars far beyond the solar system. In addition, parallax impacts such optical instruments as binoculars, rifle scopes, microscopes, twin-lens reflex and cameras viewing objects from somewhat different angles. Besides that, a lot of animals, among which are humans, have got two eyes with overlapping visual areas which use parallax to gain perception of depth. Such a process is knows as stereopsis. In computer vision the effect is utilized for stereo vision, and there is a parallax rangefinder device which uses parallax to actually find range as well as altitude to a target in certain types of it.
Parallax in Web Design
In web design parallax has been promoted as Internet technology, and at present it is at peak of its popularity already being top advanced. That generally means that user expectations of what they see in browsers have significantly increased. Now the websites visitors would like to be entertained and using the features of parallax contributes to a completely new remarkable browsing experience.
Parallax has been used for animation ever since 1940s and for video games when an illusion of depth in 2D video was especially in demand. Later on in 1980s the popularity of parallax effect increased when everyone started playing arcade games. However, the use of parallax approaches in web design is still considered to be a new sort of integration and it is becoming more popular with a lot of companies and websites.
One of the top trends in parallax today is parallax scrolling. The approaches normally include combination of CSS3, HTML5, jQuery, JS and graphics design to power the effects of the parallax scrolling. Parallax scrolling allows for images, textual and other graphical blocks (basically any element of website interface) - background images, form elements, buttons, titles, video players, etc. - to move all around the site at different speeds and perspectives, which gives an imitative 3D effect adding a feeling of depth. This method is much like dealing with layers where each element has to fit one another bit by bit. The more common way to use parallax scrolling in a web page is through the use of JS. Even though external third party tools (e.g. Adobe Flash) are available, they are not recommended. The reason is quite obvious: JS is automatically installed in all of modern web browsers whereas third party plug-ins do not have this privilege. Parallax scrolling provides a perfect adjustment to shape involvement by story-telling. A great deal of organizations and brands are utilizing this approach to guide the users around their sites. The scrolling ‘action' develops a so called element of surprise which helps the users interact with the actual websites, explore products and services by using the interactive essence of this method.
Parallax scrolling effect can be added to practically any website with a few blocks placed vertically.
The users of mobile versions of websites and mobile devices often scroll their data on the screens, and that's where parallax effect is the right place to be used, because such interactivity is typical for any mobile interface in the first place.
The use of such effects, however, is not universal for every website out there. Lately it's become extremely topical to make the turning on and off of adaptivity optional - it can push off part of the users. It also makes sense to use such effects moderately, where appropriate and when strictly recommended by web designers.
Below are the examples of exceptionally interesting use of parallax scrolling effects. Let's take a glimpse at how well it can be implemented.
The website of the German web design agency Webseitenfactory is a perfect example of how parallax can be used for adding various effects on the webpage. For instance, icons movement by different paths, their growth and reduction as far as website scrolling goes.

And here is how one of the first parallax-designed websites Activate looked like:

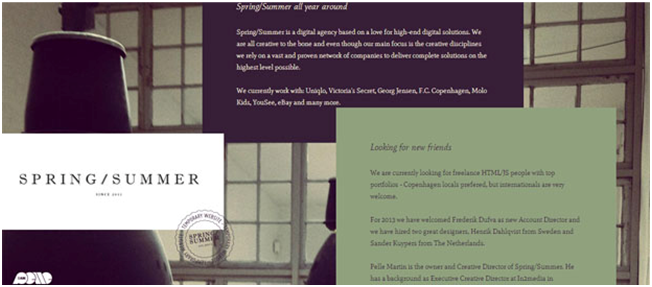
Parallax-scrolling can help make a website more ‘live' even if doesn't have much content. What if you site has only Mission Statement, or About Us section and Contact Info? Most likely you would make it a brochure, and in certain conditions it could look find, but what would Internet users remember it by? Probably nothing. The situation can be fixed if you add a little parallax to such a site, like Spring/Summer did:

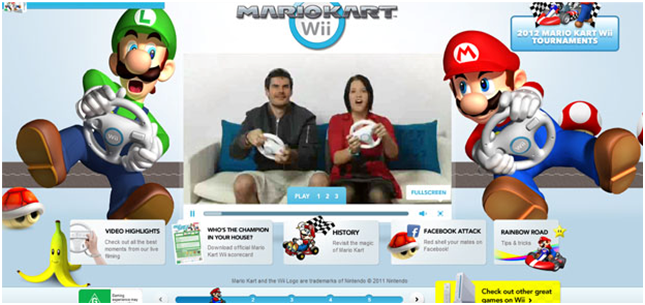
Parallax-scrolling shouldn't be limited by a vertical scrolling of the page or scrolling in a crow line. Nintendo demonstrate a great example, confirming this statement. Let's remember early games by Nintendo where our characters were moving horizontally from left to right long the screen, not vertically down, as we saw it in the Activate website above. Take a ride on MarkioKart Wii and see for yourself:

Parallax scrolling can be and is used for many purposes in web design. Either it is to create interaction, tell an exciting story, showcase a product or a service, involve website visitors or call them to action. What is quite motivating about the whole parallax scrolling technique is almost immediate feedback that comes directly from the users.
And how do you use parallax in your life and work, if at all? Please share in the comments below.




