Following the previous article related to the hottest web design trends 2017; we decided to collect some anti-trends for this year:
1. Stock photos
2. Photo slides on the front
3. Much content
4. Preloaders
5. Aggressive pop-ups
6. Bye, hamburger?
7. Flat design
8. Low speed and heavy pages
9. Don't always follow the trends
Stock Photos
Remember the time when stock photo websites appeared? Photos seemed unique before almost everyone started using them. Today it's a top anti-trend for web design. If you are willing to be unique, please avoid stock photos.
In the following article, a famous actor Vince Vaughn is teasing classic stock photos:

Source: adweek.com
It doesn't mean that stock photos are irrelevant for your website, you can use them for blogs but avoid using them for static design. Apply Death to Stock or Unsplash instead.
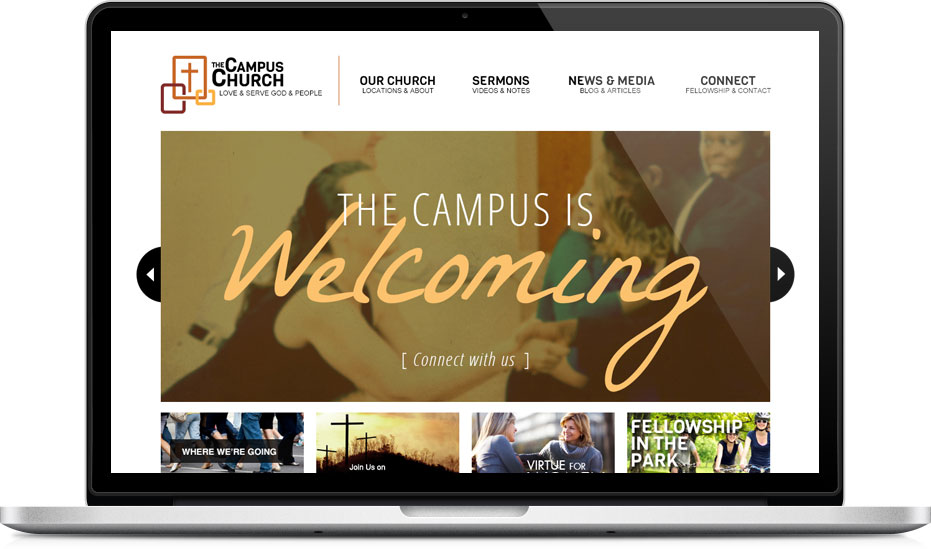
Photo Slides On The Front
Following the trends doesn't mean copying something, but using all possible innovations suggested on the market. This photo slides seem quite old-fashioned comparing with video, hovering, or parallax effects available now:

Source: in-toronto-web-design.ca
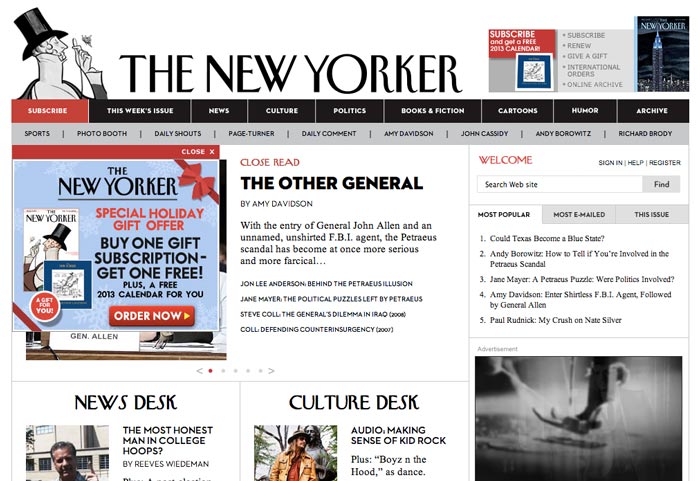
Much Content
‘Minimalism is in fashion', so make sure you highlight only the main points on your website. Minimalism in content-management is not even trending, but a necessity as users mostly view websites on their mobile.

Source: newyorker.com
Use the content to ‘catch' your customers, and if you want to share more info, use ‘calls-to-action' instead.
Preloaders
Simple preloaders can be annoying, as it's better not to remind your users that they are going to wait. Use quotes or humor to fulfill the loading time and ‘entertain' your customers.

Source: ntt.cc
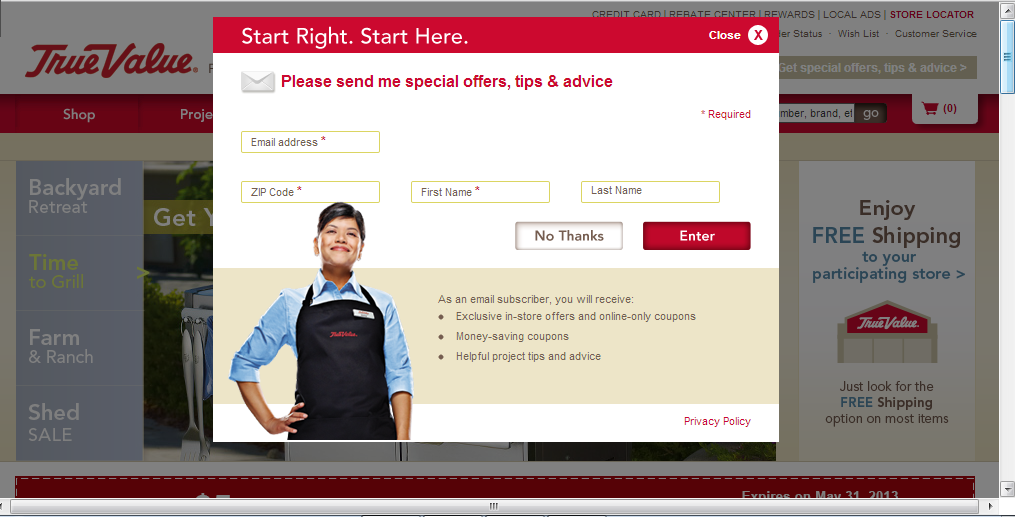
Aggressive Pop-Ups
Pop-ups are good for reminding that the main goal of ‘magic' on your website is to get customers' emails and grow your business. Your website is a platform for sales and promotion of your business, but your customers shouldn't know that.

Source: wetmachine.com
Choose the right balance between selling your product and making your customer happy. And if you decided to create a pop-up, please be creative, so it will catch the eye of the visitors.
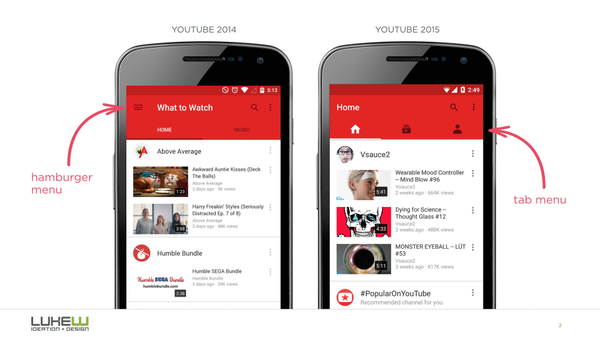
Bye, Hamburger?
Trends in web design change faster than evolution. Hamburger menus replace traditional menus of the website, and look more innovative. But today, most of the articles related to trends in web design claim that hamburger menus will be also replaced soon. As an example, YouTube replaced hamburger menu by tab menu:

Source: youtube.googleblog.com
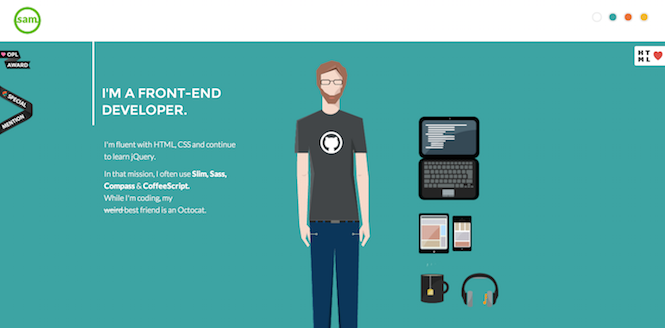
Flat Design
Flat design, in some cases, looks a bit limited and too animated.

Source: godaddy.com
For instance, use something more creative and emotional like handwriting which became a trend in recent time.
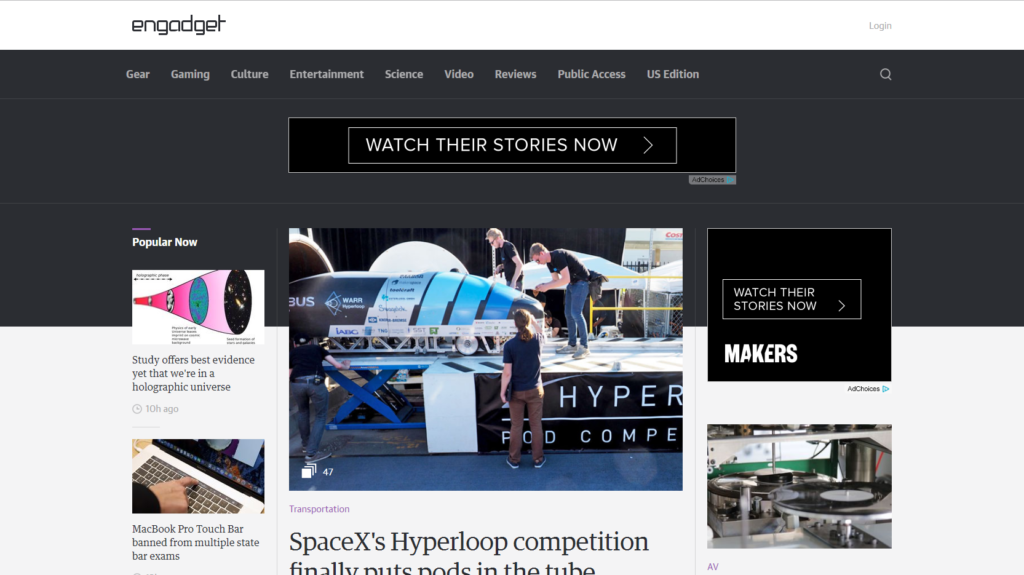
Low Speed And Heavy Pages
And this made minimalism in web design a trend. Don't overload your website, make it simple to keep it fast. Especially this issue refers to mobile users who depend on cell data. Here is an example of the overloaded website:

Source: engadget.com
Don't Always Follow The Trends
Be unique, don't follow all the trends and choose the one relevant for your company. If your target audience is conservative people, your website may need classic approaches in web development, and modern trends more relevant for the younger audience. Understand your target audience, and follow the innovations needed to make your website more comfortable in use for your customers.