Everyone expects quite a lot from 2017, and this concerns web development as well. Today, our websites play important role in branding our businesses. The company's success sometimes depends on ‘one click' button, and it almost becomes art to make your website stand out and follow the latest trends. So, hurry up, and check out whether your website is in fashion now.
Here are some most ‘trending trends' for the web design.
DESIGN
Websites became a part of pop-culture, so it's even possible to organize an exhibition related to creativity in web development. In recent time, web designers represent a new ‘version' of the artists. The design of the website should be creative, catchy and unique, especially if your business is related to creative industries. Today, there are no limits in creativity for web design.
Minimalism and Singularity in Design
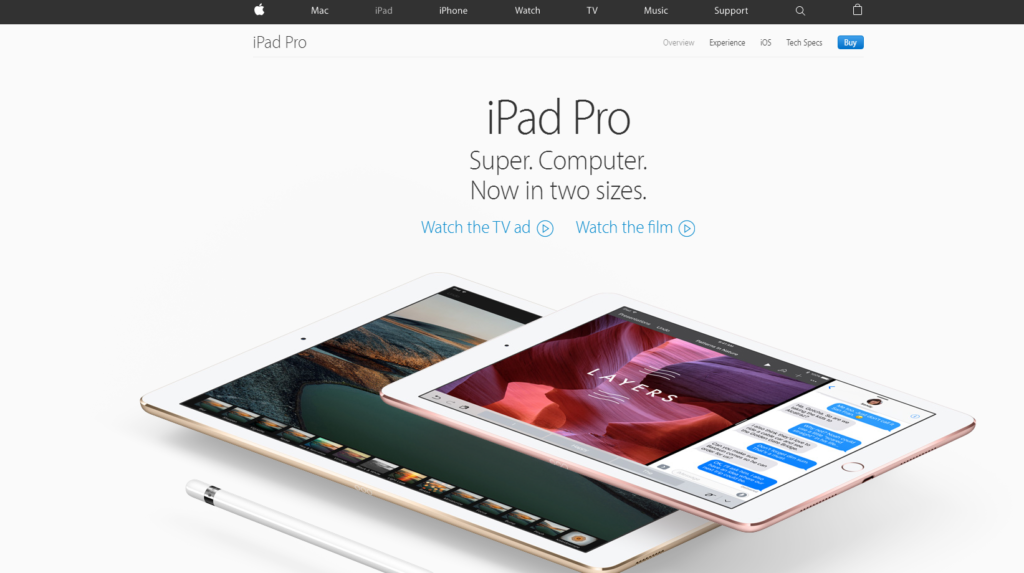
Minimalism is a frequent trick in web design today. Simplicity in design and singularity became a top trend in web development. This trend helps web users make purchases in one or few clicks and focus on the content. Minimalism in design immediately sends your potential customer to ‘calls to action', and helps to pay attention to the content.

Source: apple.com
Cards
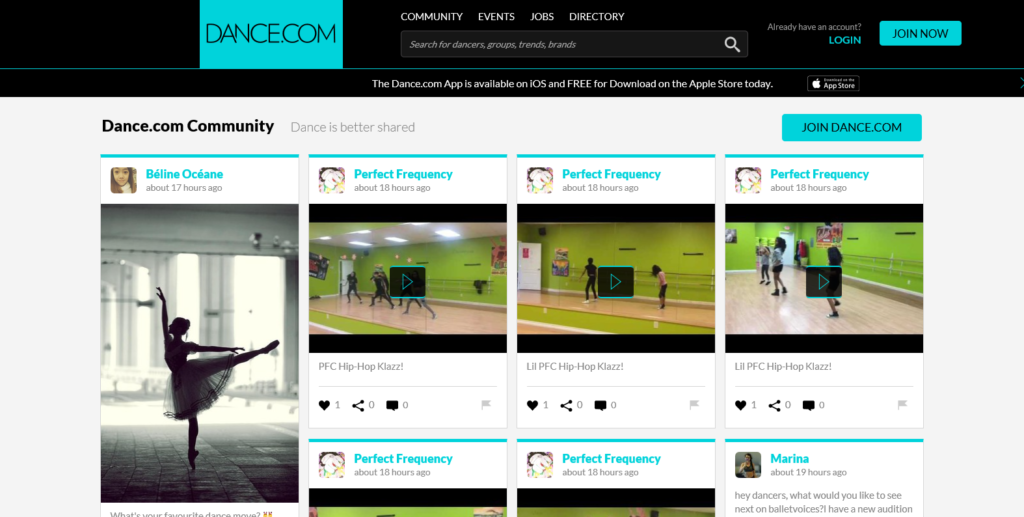
This trend became frequently used in recent time, even overused by e-shops. Using cards in your web design, you will organize a large amount of the content just on one page. For e-shoppers, there is a good opportunity to view all the products suggested on the website.

Source: dance.com
Animations
Adding photos is classic, but not trendy. More websites today include ‘lively' visualization. The animation is a ‘golden mean' between video front and pictures. Animations increase users' engagement and catch the eye on needed elements within your website.

Source: intercom.com
Video
Following animations inclusion, background videos are the top trend in web design development. The video is especially great for real estate or travel websites.
According to Jerry Cao at Awwwards: “A simple animated background can add visibility to a site but should be used in moderation or it can be very distracting to the user. The key is to work on individual sections or create a gentle movement of an entire image.”
Check out https://www.dscmusic.co.uk/
Illustrations
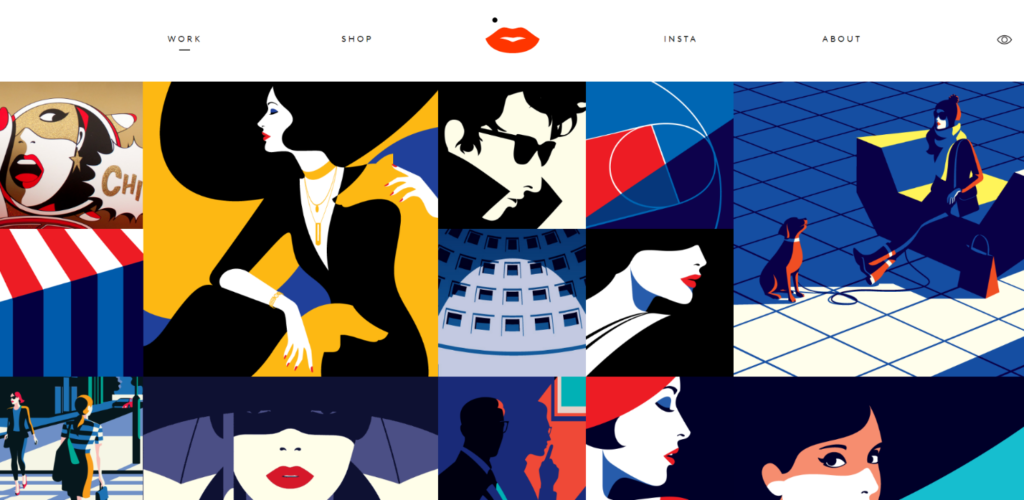
Illustrations add creativity and expand imagination while viewing your website. You may represent your services or products in a unique way, as illustrations give you a greater creative freedom.

Source: malikafavre.com
COLORS
Be brave with the colors. While minimalism became trending, no one canceled the use of bright colors. Web designers use various techniques for bringing ‘light' to the website. Colors are great in use for minimalistic sites, and visually stimulating.
Overlay
Overlay element in coloring your website looks stylish, especially when color is over the photos. The color can highlight the main message of the photo or text on the back. For example, orange or yellow will make a photo vibrant and bright, while gray will make the photo seem calmer.

Source: hugeinc.com
Black & White
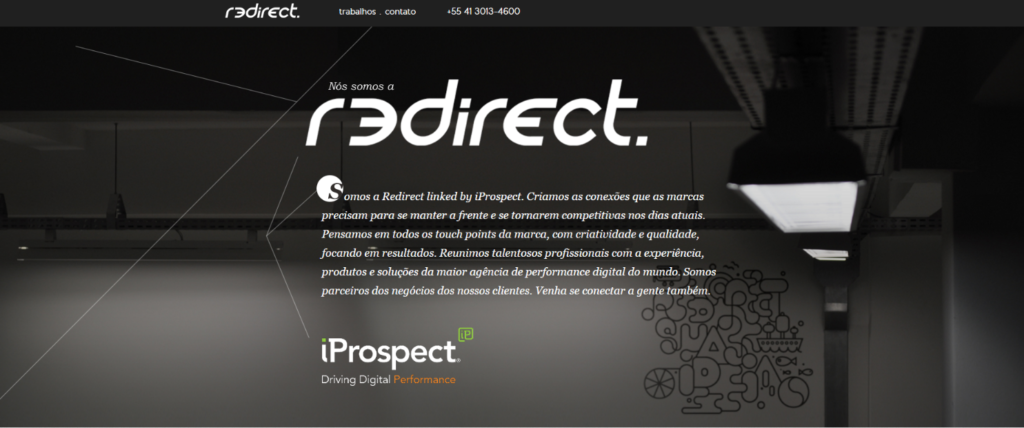
This color combination is always in trend. Whether your website has black & white photos or made on white or black back, your website will seem stylish and trendy.

Source: redirectdigital.com.br
Duotones
This technique represents a palette of two colors. This effect is perfect for minimalist websites and looks fashionable in web design world.

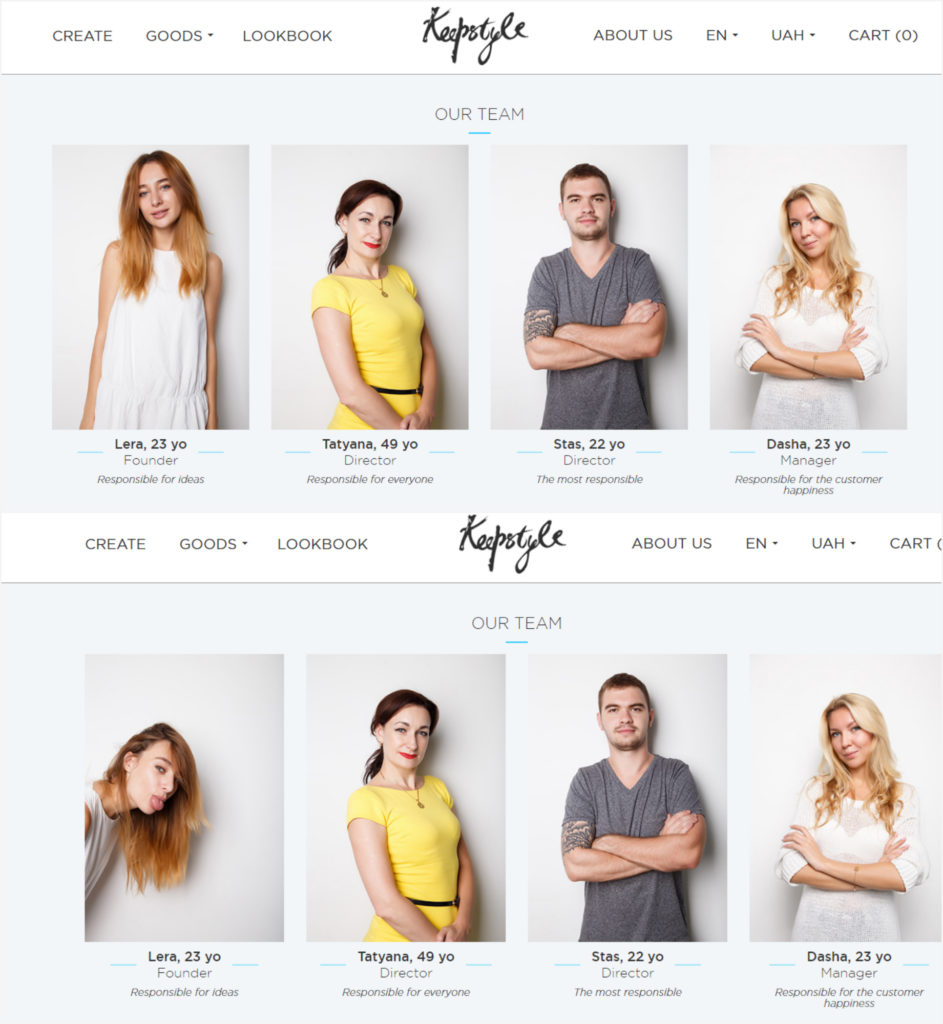
Hovering
Changing colors or photos is a great element in web design, as the visual website will look more active and clickable. Keepstyle uses this effect to represent their team. When you click on the picture, it changes to another one.

Source: keepstyleshop.com
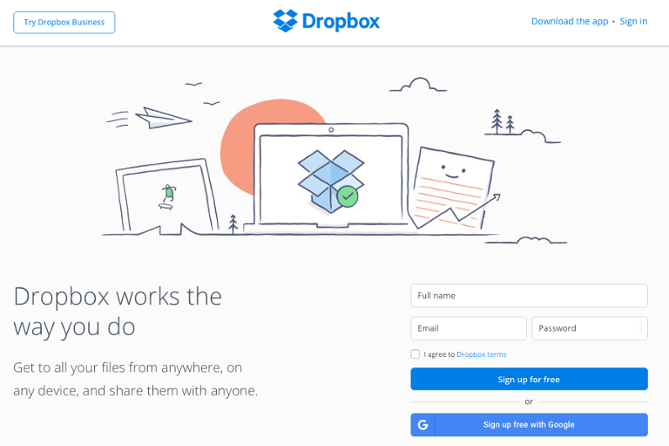
Coloring Key Buttons and Words
Color your key buttons to motivate users reacting to your ‘calls to action' suggestions.

Source: www.dropbox.com
CONTENT
While minimalism in web design is a trend, content is a focus. However, be careful and include only catchy and most important information.
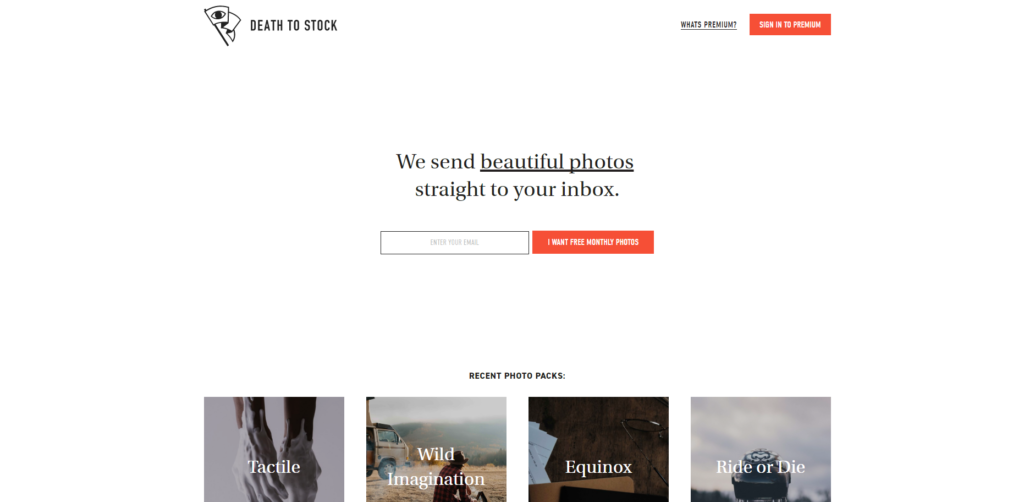
Limited text amount
Simplicity is the latest trend in web design, and this refers to the content as well. Don't overload your website with wordiness. Highlight the main points only, and better focus on ‘call to action'.

Source: deathtothestockphoto.com
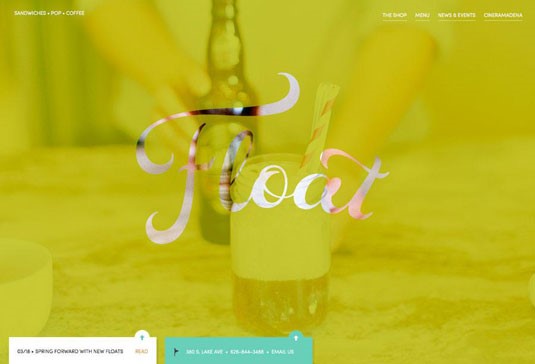
Typography
Due to various modern typographic tools, it's possible to use any style of typography, even handwriting.

Source: floatpasadena.com
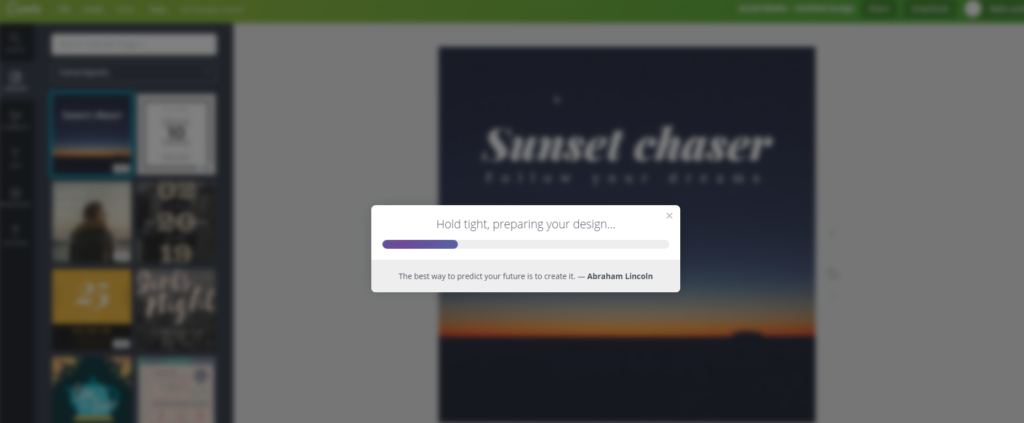
Text while loading
A good approach to engage users while they are uploading something on your website. Some websites like Canva add quotes while loading photos.

Source: canva.com
Navigation
Your website should be easy in use, where navigation plays an essential role. The user needs to understand how to use it, and how to find the necessary information.
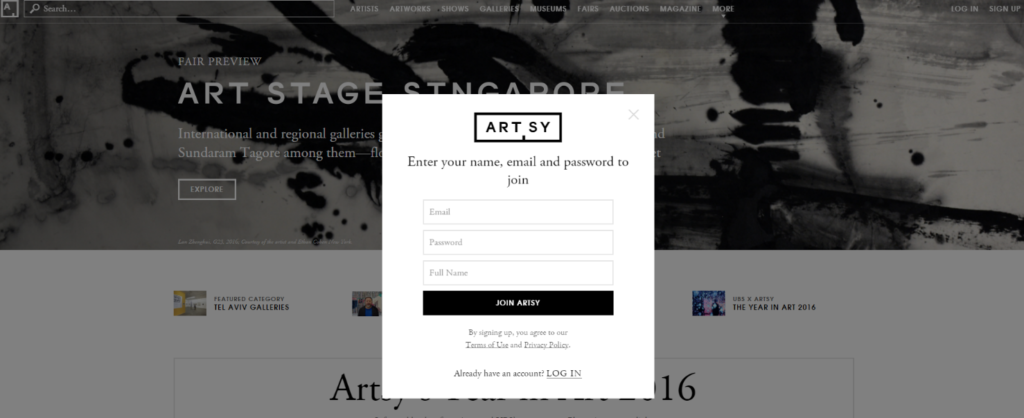
Pop-Ups
Even despite pop-ups have been used before, this feature brings more opportunities for user engagement and still trendy. Pop-ups are mobile friendly, useful for ‘calls to action' buttons, and bring ease in communication with the website users. For example, some websites use pop-ups for donations. This feature of the website also helps in navigation, as it's possible to highlight the main services or ‘calls to action' of the site. However, be careful, don't use ‘aggressively annoying' pop-ups.

Source: artsy.net
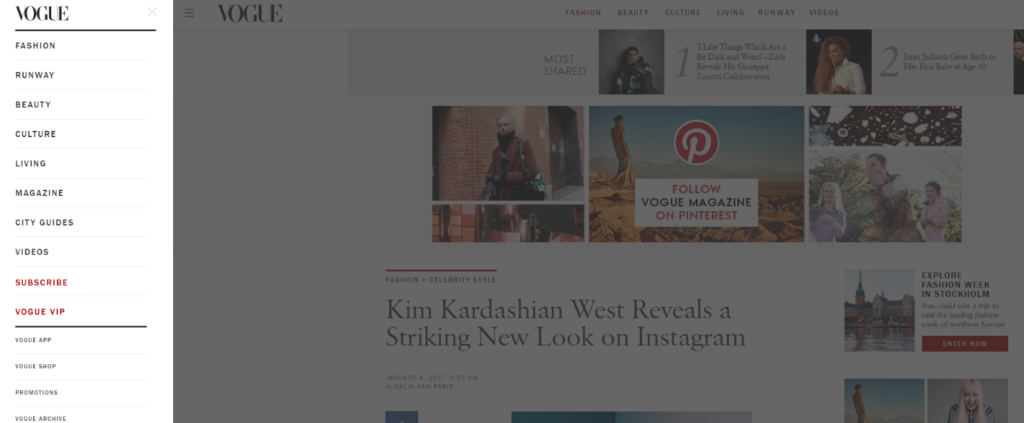
Hamburger Menu & Hidden Navigation
Despite the main purpose of the navigation is to direct users, today the latest trend in navigation is less navigation. Traditional menu bars are replaced by hamburger menus which more mobile friendly and easy in use.

Source: vogue.com
Animated Navigation
Animations can be used for navigation as well. These animated navigations can direct your users in easier and faster way; especially this feature is useful for complicated sites.

Source: usersnap.com
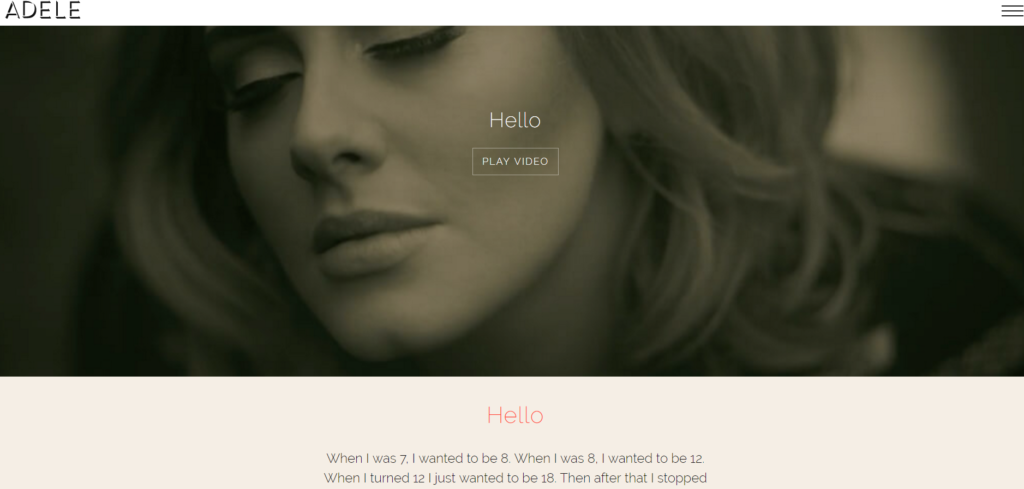
Scrolling
As landing pages also became the latest trend, scrolling is useful for most of the recent websites. The scrolling effect brings the opportunity to see all necessary information in one page, which is great for a mobile version of the website.

Source: adele.com
Brand Uniqueness Trick
If you want your brand to ‘show up' and be unique, use your creativity and imagination to catch the eye of your customers. For example, digital agency Bert added a small and funny video with their logo, canteen Mugs uses parallax effect, Zfort Group added shadowing effect.
Try to add innovative ideas to your website, and this will increase customers' engagement.




